Utano's nonsense or IT news or Game replay or Diary or etc. write as my feel, It is that a site.
皆さま、いかがお過ごしでしょうか。歌乃です。
久々に node.js で作業していましたら、
'cp' は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。
という天の声(エラーメッセージ)。
なんですと( ゚Д゚)?
(いつも通り、ほぼすべては戯言です)
使おうと思った時にはなぜか忘れてしまっているため個人的な覚書として書いておきます。
install されているパッケージの一覧が見たい場合。
npm listグローバルにinstallされてるパッケージを見たい場合は -g オプションをつける。
npm list --location=globalいつのまにか -g -global オプションが deprecated(非推奨)になってました。今後は --location=global を使用しやがれコンチクショー!とのメッセージが出たのでその通りにしました。
Sass(Dart-sass)のインストール
...久々の投稿でございます。
WEB開発やサイトデザイン時のCSSのコーディングにnode-sassを使ってて -watch オプション付けてscssファイルのセーブ時に自動コンパイルさせてたんですが、
ほぼ毎回「File to read not found or unreadable」てなエラーを吐いてコンパイルに失敗しておりました。
まあ、しつこく何度もセーブしてれば何度目かには成功するんですが・・・ さすがに10回も20回もCTRL+Sを連打するのに嫌気がさしまして 根本的な問題の解決を図ろうとしたわけです。
エラーの内容は見ての通り「ファイルが見つからないかたどりつけない」ってことを node-sassくんはおっしゃてるわけですよ。
あ、ファイルはちゃんとありますよ。not found は除外していいわけです。
次に考えられるのは unreadable なので、ファイルまでの階層が深くてだめなのかなと思った次第です。 じゃあ、ドライブ直下で試してみたらいいじゃなあーい、と試してみたけど相変わらず。 多少はエラー頻度が下がったかな?程度でやっぱエラーは起きるのですよ。
それに開発の関係でソースコードの階層が深いことなんてざらにあるし、 もしそれが問題でパフォーマンスに影響出るなら、実用に値してないじゃん、ってなりまして。
「困ったときのgoogle先生」
てことでググってみたら、やはり同じような状態で困ってる人がいたみたいで 解決策が提示されてました。
この記事が役に立ちそうな対象者
- Windows でちょっとしたフォームアプリを作りたい。
- 開発にjavascript,Node.jsとか使いたい。
- Node.js はバージョン管理したい。
- 今までに多少なりともそういった開発環境を自力で構築しようとした経験がある。
といった方になります。かなりニッチな層だけども( ゚Д゚)
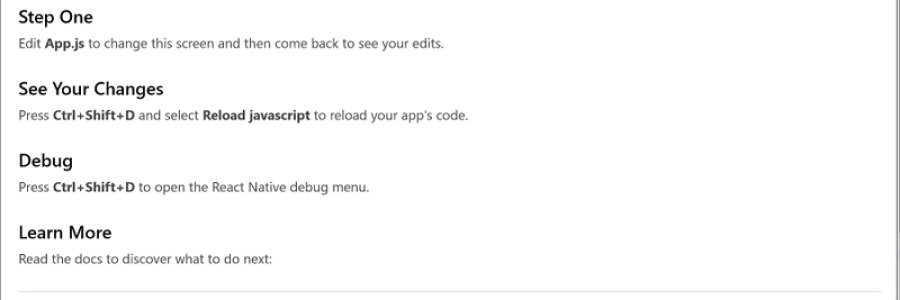
というわけで、なんとなく Electron からの乗り換えを模索中。
MS謹製なので(と言っていいのか微妙な感じだけど)とりあえず Helloworld できるまで環境構築をした時の備忘録。
ネット上の情報が錯綜していてどれが正しいのかさっぱりわからない(どれも正しいのかもしれんけど)。 ChocolateryとかExpoとかReact Native Cliとか、選択肢というか個々の環境(好みともいう)によって構築の手順が変わるせいなのが問題な気がします。
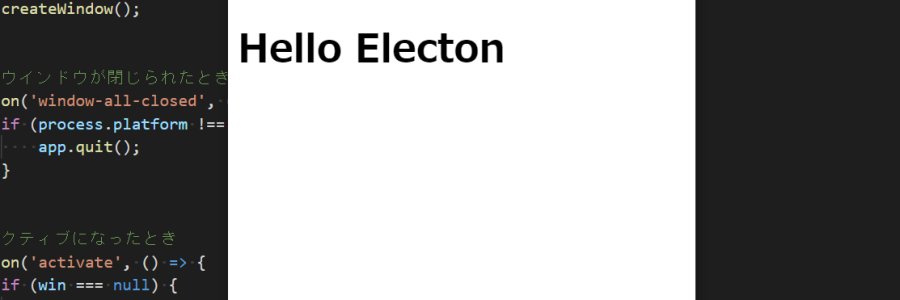
Windows環境でちょっとしたデスクトップアプリを作りたくなり、いろいろ検討した結果、electronを使ってみることにしました。
electronを知らない方のために補足すると、Html5+CSS+JavaScriptを使って構築したシステムをデスクトップアプリとして動くようにできるフレームワークです。クロスプラットフォーム対応なのでWindowsに限らずMac OSやLinuxのアプリとしても動かせます。
最近はWeb周りの作業が多いので手慣れたScriptで処理が書けるのは大変ありがたいです。Webシステム(Webアプリ)として構築したものをそのままネイティブアプリのよう...