Utano's nonsense or IT news or Game replay or Diary or etc. write as my feel, It is that a site.
皆様いかがお過ごしでしょうか。歌乃です。
やっと私のとこにもやってきましたよ。
なにがって?あれですよ、X 冬のBAN祭りですよ!( ゚Д゚)
皆さまいかがお過ごしでしょうか、歌乃です。
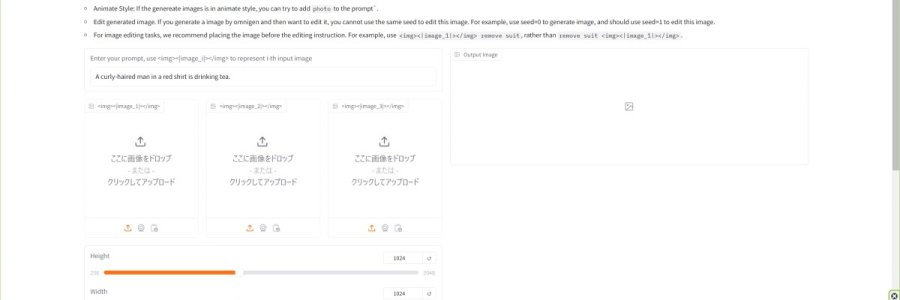
新しい Model はないかしらん?とハギングフェイスを物色していてみつけた OmniGen v1。
GitHub はここ。ライセンスは MIT 。
元プロジェクトは コーネル大 (Cornell University in NYC) のコンピュータ科学の研究。
皆さまいかがお過ごしでしょうか。歌乃です。
AI 楽しいですね。主に画像生成を使ってますが、翻訳やら部位認識やら画像のキャプションやらほかにもいろいろ試しています。
ツールとして ComfyUI を利用しているのですが気付くと以下のようなメッセージが出ておりました。
「Could not find the bitsandbytes CUDA binary at WindowsPath('D:/Data/AI/StabilityMatrix/Data/Packages/ComfyUI/venv/lib/site-packages/bitsandbytes/libbitsandbytes_cuda124.dll')」
皆さまいかがお過ごしでしょうか。歌乃です。
今月 (2024年10月) 22日付で、stability.ai から Stable Diffusion の最新バージョン 3.5 シリーズが 公開されました。
不評だった sd3 からのコミュニティ・フィードバックを反映して改善された (らしい) モデルとなります。
公開されているモデルは三種類で
- Stable Diffusion 3.5 Large 最上位版。最高品質。
- Stable Diffusion 3.5 Large Turbo Large のFineTune版、4ステップで生成可能。高品質。
- Stable Diffusion 3.5 Medium 品質と速度のバランスを取ったモデル。
となっております。
皆さまいかがお過ごしでしょうか。歌乃です。
イラスト描いてますか?
うちは最近 AI 生成ばかりで手描きはあまりやってません。
が、AI 生成でもレタッチや、追加の描き込みは発生するので、それなりにペンは握ってます。
皆さまいかがお過ごしでしょうか。歌乃です。
最近は AI (主に画像生成) の環境づくりで右往左往しております。
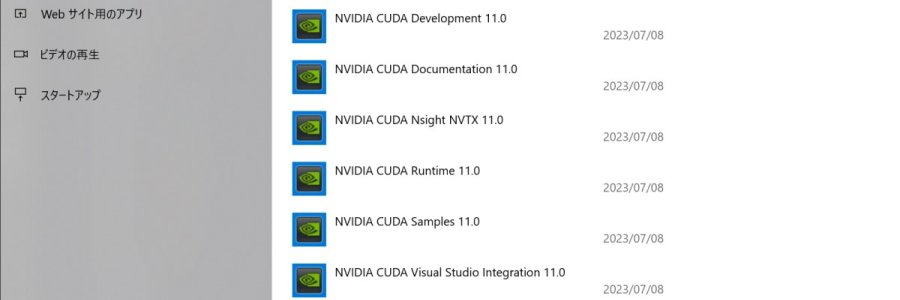
それに関連して、今回は CUDA の旧バージョンを削除した話です。
(いつも通り大半は戯言です)
皆さまいかがお過ごしでしょうか、歌乃です。
最近 AI 関連に興味を持って生きているのですが、そうするとやはりそういった情報に目が行くもので、いろいろと調べて回っています。
Hailuo AI はWebで動画生成サービス (text to video)を提供していましたが、今回 image to video に対応したとアナウンスがありました。
現在 (2024年10月09日) ベータバージョンとして公開されており、動画の再生時間 (6秒) は短いものの何度でも生成可能となっています。
皆様いかがお過ごしでしょうか。歌乃です。
AI 生成してますか?
一日一枚を目指して X でポストしてますが、生成させればさせるほど、奥が深いというか、結局 AI も単なるツールでしかなくて、創作の根底にあるのは本人の感性というか才能なんだなーと思い知らされ、
海外で活躍している AI creator や日本の AI 絵師さんの作品見るたびに感じます。
「ああはなれない」
皆さまいかがお過ごしでしょうか。歌乃です。
SD1.5からSDXLに移行しました。
それでも海外の AIillustrator のような精細な画像がだせません。
一体何が違うのじゃろう (´・ω・`)
皆さま、いかがお過ごしでしょうか。歌乃です。
私のPCではセキュリティソフトウェアとして ESET Internet security を使用しています。
ネットで見る限り評価 (ほんとかどうかはわかりませんが) も高く、実際使用してみても、ファイルの検査速度も速く、普段はその存在を忘れてしまうほど軽快に動作しています。
(いつものごとく、大半は戯言です)