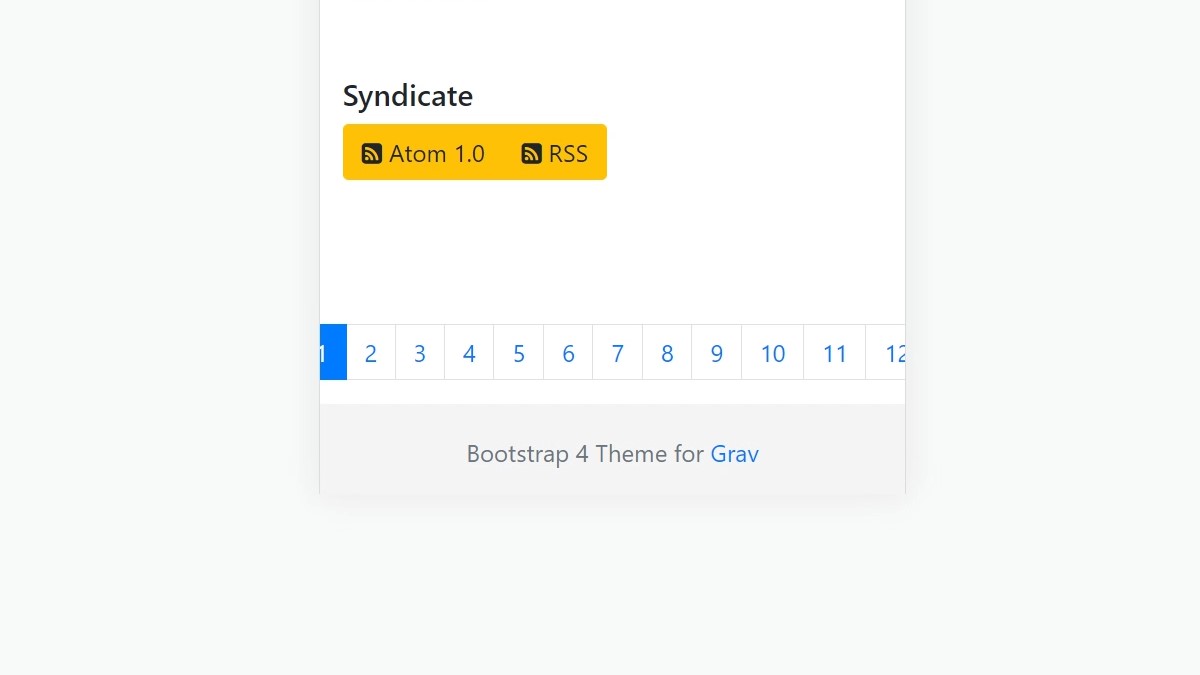
ŚÖ¨ŚľŹ„Éö„Éľ„āł„Éć„Éľ„ā∑„Éß„É≥„Éó„É©„āį„ā§„É≥ - GRAV -
„āĶ„ā§„ÉąŚÜÖ„Āę„ā¶„ā£„āł„āß„ÉÉ„Éą„ĀģŤŅŌ䆄ā휧úŤ®é„Āó„Ā¶„ĀĄ„Ā¶„ÄĀŤŅŌ䆌ĺĆ„Āģ„Éó„ɨ„Éď„É•„Éľ„āíÁĘļŤ™ć„Āó„Ā¶„ĀĄ„Āüśôā
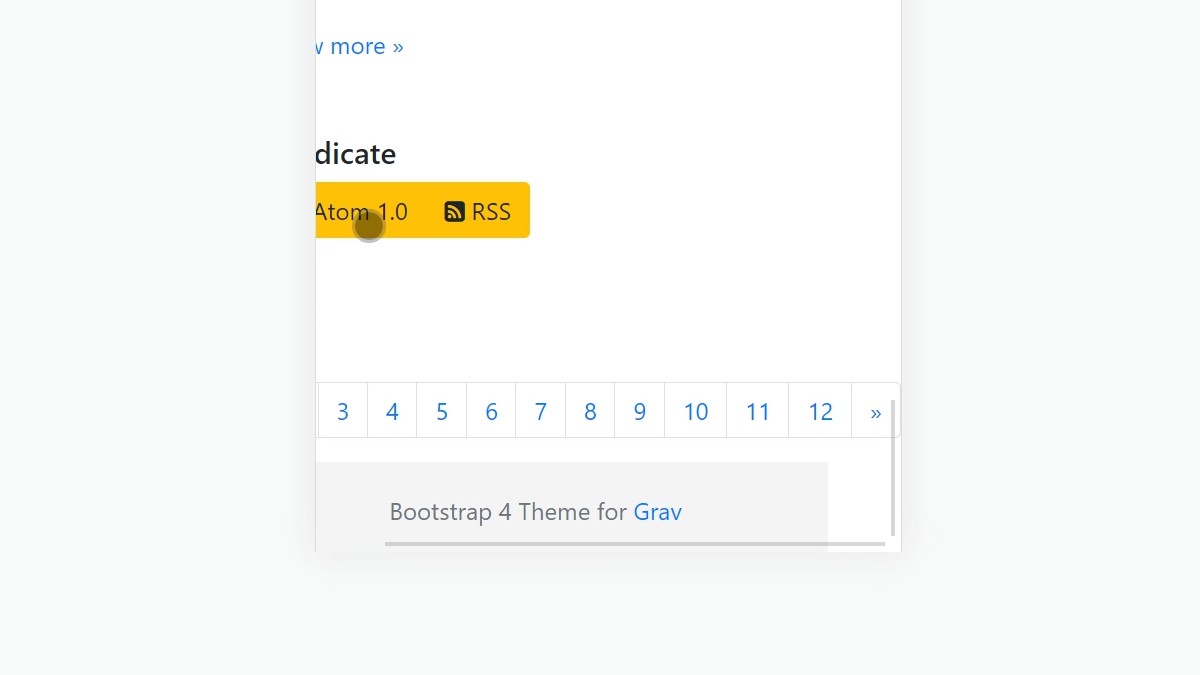
„ÉĘ„Éź„ā§„Éę„āĶ„ā§„āļ„Āß„āĶ„ā§„Éą„ā퍰®Á§ļ„Āē„Āõ„Ā¶„Éö„Éľ„āł„ĀģÁēįŚłł„ĀęśįóšĽė„Āć„Āĺ„Āó„Āü„Äā
„āą„ĀŹ„Āā„āč„ÉĎ„āŅ„Éľ„É≥„Ā™„Āģ„Āß„Āô„ĀĆ„ÄĀ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀģŚĻÖ„ĀĆ„ÉĘ„Éź„ā§„Éę„āĶ„ā§„āļ„ĀģÁĒĽťĚĘŚĻÖ„āíŤ∂Ö„Āą„Ā¶„Āó„Āĺ„Ā£„Ā¶„ÄĀÁĒĽťĚĘŚ∑¶ŚŹ≥„Āģ„āĻ„āĮ„É≠„Éľ„Éę„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā¶„Āó„Āĺ„Ā£„Ā¶„ĀĄ„āčÁä∂śÖč„Āß„Āô„Äā


„Āď„ĀÜ„ĀĄ„Ā£„ĀüÁóáÁä∂„ĀĮ„ÄĀ„ĀĽ„Ā®„āď„Ā©„ĀģŚ†īŚźą„ĀĆ„Ā©„Āď„Āč„Āģ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀĆCSS„Āß„ÄĆśäė„āäŤŅĒ„ĀóšłćŚŹĮÔľąnowrapԾȄÄć„Āꍮ≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āč„Āģ„ĀĆŚéüŚõ†„Āß„Āô„Äā
ŚéüŚõ†„Ā®„Ā™„Ā£„Ā¶„ĀĄ„āč„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀģÁģáśČÄ„āíÁČĻŚģö„Āô„āčśĖĻś≥ē„Ā®„Āó„Ā¶„ÄĀť†ÜÁē™„Āę„Éė„ÉÉ„ÉÄ„Éľ„ÄĀ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ÄĀ„Éē„ÉÉ„āŅ„Éľ„Ā®„ĀĄ„Ā£„Āü„ÉĖ„É≠„ÉÉ„āĮ„ĀĒ„Ā®„Āęś∂ąŚéĽÔľą„ÉĖ„É©„ā¶„ā∂„Éľ„Āģ„Éá„Éô„É≠„ÉÉ„ÉĎ„Éľ„ÉĄ„Éľ„Éę„Ā™„Ā©„Āߍ©≤ŚĹĀÁī†„āíŚČäťô§„āā„Āó„ĀŹ„ĀĮťĚ썰®Á§ļ„Āę„Āô„āčԾȄĀó„Ā¶ŚéüŚõ†„Ā®„Ā™„Ā£„Ā¶„ĀĄ„ā荶ĀÁī†„ā팹§Śą•„Āó„Āĺ„Āô„Äā
„ÉĖ„É≠„ÉÉ„āĮ„ĀĆÁČĻŚģö„Āß„Āć„Āü„āČ„ĀĚ„Āģ„ÉĖ„É≠„ÉÉ„āĮ„ĀģŚ≠źŤ¶ĀÁī†„ā팟ƄĀėśČ蝆܄ĀßÁĘļŤ™ć„ÄĀ„Ā®„ĀĄ„ĀÜśĄü„Āė„ĀßśćúÁīĘÁĮĄŚõ≤„āíÁč≠„āĀ„Ā¶„ĀĄ„Āć„ÄĀŚéüŚõ†Ť¶ĀÁī†„āíÁČĻŚģö„Āó„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ÉĖ„É≠„ÉÉ„āĮŚÜÖ„Āģ„Éö„Éľ„āł„Éć„Éľ„ā∑„Éß„É≥„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀĆŚéüŚõ†„Āß„Āó„Āü„Äā
GRAV„ĀģŚ†īŚźą„ÄĀŚÄč„ÄÖ„Āģwidget„Āģ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀĮ„ĀĚ„Āģwidget„Éó„É©„āį„ā§„É≥ŚÜÖ„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āę„āą„Ā£„Ā¶Śą∂Śĺ°„Āē„āĆ„Āĺ„Āô„Äā
„āĶ„ā§„ÉąŚÖ®šĹď„Āģ„Éę„ÉÉ„āĮ„āĘ„É≥„ÉČ„Éē„ā£„Éľ„Éę„ĀĮ„ÉÜ„Éľ„Éě„Āßšłäśõł„Āć„Āē„āĆ„Āĺ„Āô„ĀĆ„ÄĀ„Éó„É©„āį„ā§„É≥„Āę„āą„Ā£„Ā¶„ĀĮŤ¶ĀÁī†„ĀęÁõīśé•„āĻ„āŅ„ā§„Éę„āíśĆáŚģö„Āó„Ā¶„ĀĄ„Āü„āä„Āô„āč„Āģ„ĀßšŅģś≠£„ĀĮÁĶźśßčśČčťĖď„ĀĆ„Āč„Āč„ā茆īŚźą„ĀĆ„Āā„āä„Āĺ„Āô„Äā
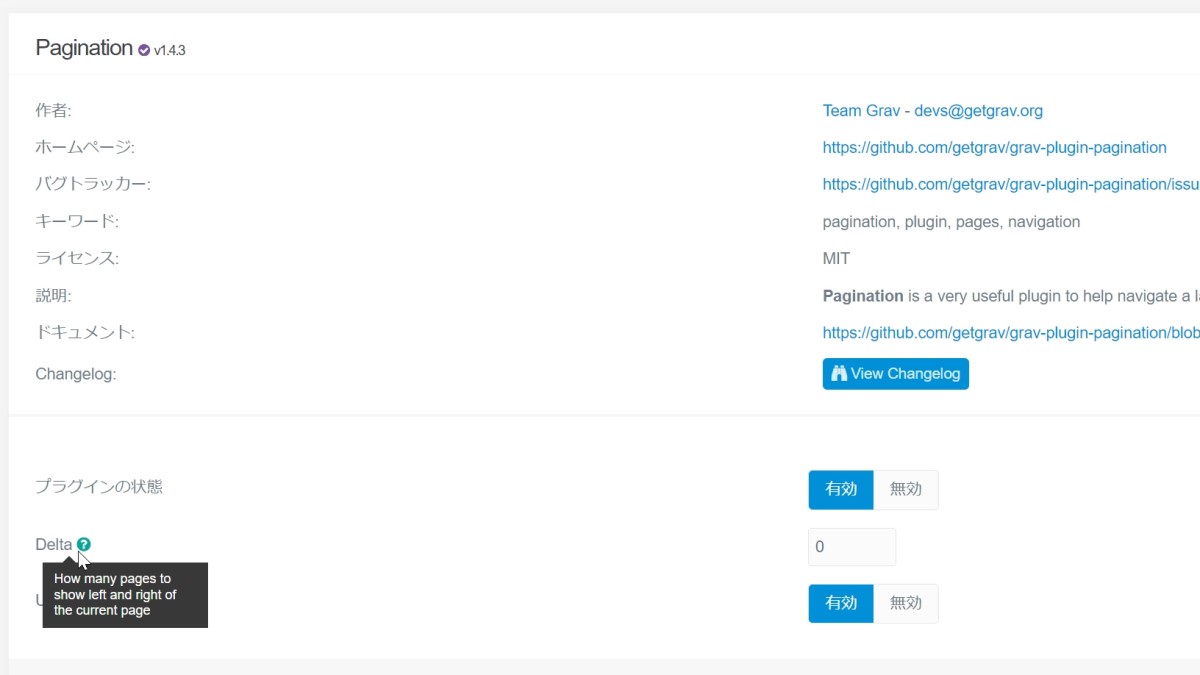
šĹŅ„Ā£„Ā¶„ĀĄ„āč„Āģ„ĀĮŚÖ¨ŚľŹÁČą„Āģ„Éö„Éľ„āł„Éć„Éľ„ā∑„Éß„É≥„Éó„É©„āį„ā§„É≥„Ā†„Ā£„Āü„Āģ„Āß„ÄĀ„Ā®„āä„Āā„Āą„Āö„Éó„É©„āį„ā§„É≥„ĀģŤ®≠Śģö„āíÁĘļŤ™ć„Āó„Ā¶„ĀŅ„Āĺ„Āó„Āü„Äā
śĒĻ„āĀ„Ā¶Ť®≠Śģö„āíÁĘļŤ™ć„Āô„āč„Ā®„Éö„Éľ„āłśēį„Āę„āą„ā荰®Á§ļŤ®≠Śģö„ĀĆ„Ā°„āÉ„āď„Ā®ÁĒ®śĄŹ„Āē„āĆ„Ā¶„Āĺ„Āó„Āü(;Ôĺü–ĒÔĺü)

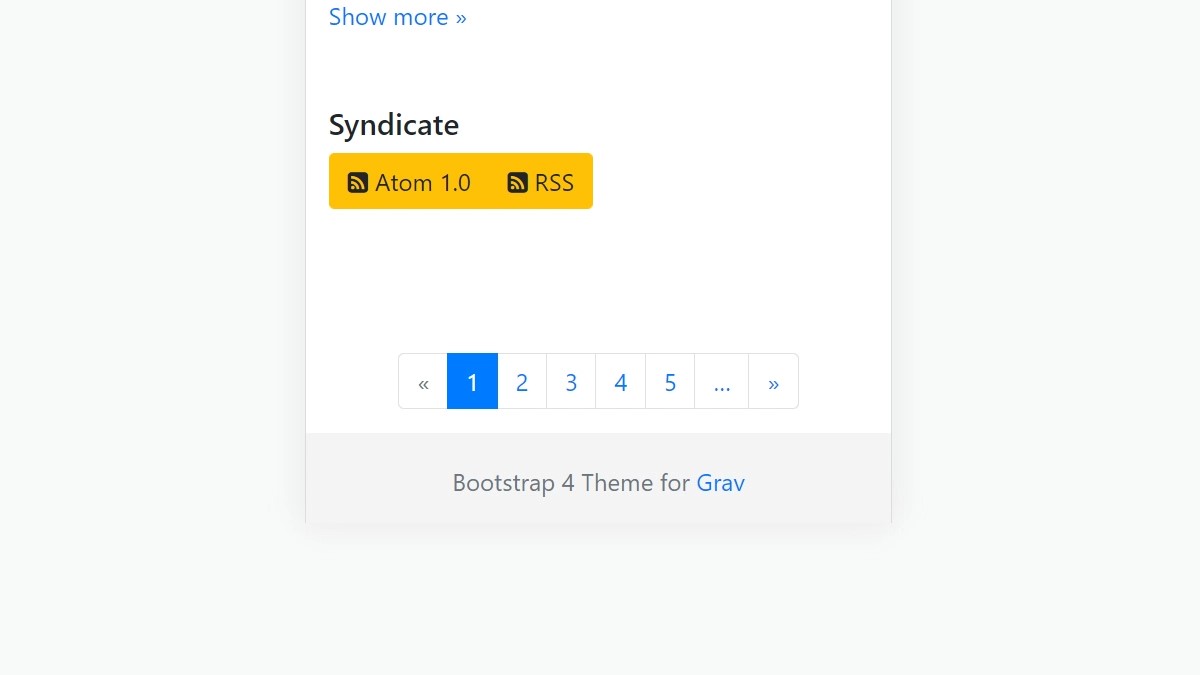
Ť°®Á§ļśēį„āí5„ĀꌧȜõī„Āó„Ā¶„ĀŅ„Āĺ„Āó„Āü„Äā

„ĀĄ„ĀĄśĄü„Āė„ĀģŤ°®Á§ļ„Āę„Ā™„Ā£„Ā¶„ÄĀ„ā≥„É≥„ÉÜ„É≥„ÉĄŚĻÖ„ĀĆÁĒĽťĚĘ„āĶ„ā§„āļ„āíŤ∂Ö„Āą„āčÁä∂śÖč„āāŤß£ś∂ąŚáļśĚ•„Āĺ„Āó„Āü„Äā
„ā≥„É≥„ÉÜ„É≥„ÉĄśēį„ĀĆŚįĎ„Ā™„Āč„Ā£„Āü„Ā®„Āć„ĀĮ„Éö„Éľ„āł„Éć„Éľ„ā∑„Éß„É≥„āā„ā≥„É≥„ÉĎ„āĮ„Éą„Ā†„Ā£„Āü„Āģ„ĀßśįóšĽė„Āč„Ā™„Āč„Ā£„Āü„āď„Āß„Āô„ĀĆ„ÄĀ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀĆŚĘó„Āą„Āü„Āõ„ĀĄ„ĀߌēŹť°Ć„ĀĆť°ēŚú®ŚĆĖ„Āó„Āü„āą„ĀÜ„Āß„Āô„Äā
„āĄ„ĀĮ„āäŚģöśúüÁöĄ„Āę„āĶ„ā§„Éą„āíÔľą„ɨ„āĻ„ÉĚ„É≥„ā∑„ÉĖ„āĄ„É™„ā≠„ÉÉ„ÉČ„Éá„ā∂„ā§„É≥„ĀģŚ†īŚźą„ĀĮ„ÉĘ„Éź„ā§„Éę„āĶ„ā§„āļ„āāŚźę„āĀÔľČÁĘļŤ™ć„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āč„Ā®ŤÄÉ„Āą„Āē„Āõ„āČ„āĆ„Āĺ„Āó„Āü (ÔĹÄ„ÉĽŌČ„ÉĽ¬ī)
Last edited: 2024-07-31 02:09