Grav テーマのカスタマイズ
当サイトではGravのテーマ(テンプレート)として” TwentyFifteen ”というテーマを利用させてもらってるのですが、如何せん、どのテーマももともと英語圏向けのデザインとなっているので日本語のサイトには今一つなじみません(。・ω・)
使用上致命的な問題はないのですが、かゆいところに手が届かないというか、なんとも言えない不満感が湧いてきてしまいます。
「いままで使ってきたCMSもそうだったじゃないか。多かれ少なかれテンプレートとはそんなものだよ」
などと悟ったように独り言ちても、誤魔化せません。自分を誤魔化せません!
やはりここは手間がかかろうとも自分好みにカスタマイズするしかない!
ということで、少しいじってみることにしました。
まずは日本語フォントに対応させましょう。
” TwentyFifteen ”テーマはbodyのfont-familyがserif系になっているので日本語だと明朝体表示になってしまい、微妙に可読性が悪いです。なのでそのあたりを変えていきます。
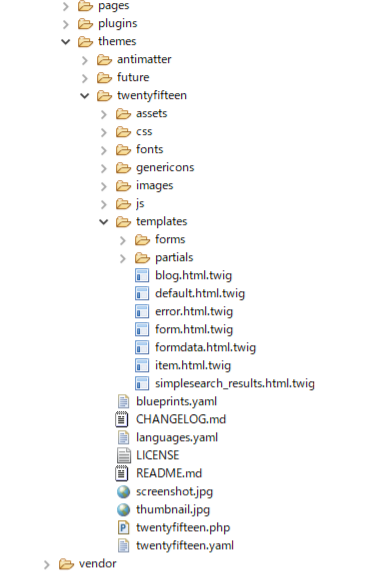
Gravのテーマは [Grav root]\user\themes に配置されます。
themesフォルダの下にtwentyfifteenフォルダがあり、そのなかにcssやtemplatesフォルダがあります。

templatesフォルダ配下にtwigテンプレートがまとめられています。どれがどのテンプレートかはファイル名をみればなんとなくわかると思います。
テンプレートはパーツごとやページごとに分かれており、各テンプレートをページテンプレートで読み込む(include)感じで構築されています。
ある程度はシステムで制限されますが製作者が自由に分離、追加できるのでテーマごとにファイル構成が全く別物になる可能性も少なからずありそうです。
なので以下の説明対象はあくまで” TwentyFifteen ”テーマに関するカスタマイズであることに注意してください。
※大部分で応用が利くとは思いますが(。・ω・)
基本のページテンプレートはpartialsフォルダのbase.html.twigのようです。headerブロックがあり、そのなかにスタイルシート関連の記述があります。
font-awesomeとカスタマイズ用のcssファイルを追加します。
<!DOCTYPE html>
<html lang="{{ grav.language.getLanguage ?: 'en' }}">
<head>
{% set theme_config = attribute(config.themes, config.system.pages.theme) %}
{% block head %}
<meta charset="utf-8" />
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% include 'partials/metadata.html.twig' %}
<meta name="viewport" content="width=device-width">
<link rel="icon" type="image/png" href="{{ url('theme://images/favicon.png') }}" />
{% block stylesheets %}
<link rel='stylesheet' id='twentyfifteen-fonts-css' href='https://fonts.googleapis.com/css?family=Noto+Sans%3A400italic%2C700italic%2C400%2C700%7CNoto+Serif%3A400italic%2C700italic%2C400%2C700%7CInconsolata%3A400%2C700&subset=latin%2Clatin-ext' type='text/css' media='all' />
<link rel='stylesheet' id='genericons-css' href='{{ url('theme://genericons/genericons.css') }}' type='text/css' media='all' />
<link rel='stylesheet' id='twentyfifteen-style-css' href='{{ url('theme://css/style.css') }}' type='text/css' media='all' />
<!--この二行を追加↓-->
<link rel='stylesheet' id='font-awesome-css' href='{{ url('theme://css/font-awesome.min.css') }}' type='text/css' media='all' />
<link rel='stylesheet' id='custom-css' href='{{ url('theme://css/custom.css') }}' type='text/css' media='all' />
<!--この二行を追加↑-->
<!--[if lt IE 9]>
<link rel='stylesheet' id='twentyfifteen-ie-css' href='{{ url('theme://css/ie.css') }}' type='text/css' media='all' />
<![endif]-->
<!--[if lt IE 8]>
<link rel='stylesheet' id='twentyfifteen-ie7-css' href='{{ url('theme://css/ie7.css') }}' type='text/css' media='all' />
<![endif]-->
{% endblock %}
{{ assets.css() }}
~~~フォーマット(書き方)に関しては他のcssファイルの記述をそのまま流用しました。
cssフォルダにfont-awesome用のCSSをコピーして、custom.cssというファイルを新規に追加します。
これでcustom.cssが読み込まれるので、必要なスタイルを追記していきます。
body
{
font-family: 'Avenir','Helvetica Neue','Helvetica','Arial','Hiragino Sans','メイリオ', Meiryo,'MS Pゴシック','MS PGothic'
}
~~~日本語フォントについてはwebで「美しい日本語 CSS」とかで検索すればそれっぽいのが見つかると思うので、お好みで。
自分的には普段使っているwindowsと同じメイリオが表示されればそれでいいのです(。・ω・)
” TwentyFifteen ”テーマはサイドバーのサイトタイトル部分やフッターのcopyright部分などが管理画面の設定を反映してくれません。
※本当は設定できるのかもしれませんが、私はできませんでした(。・ω・)
調べてみたところ、いくつかの文字列が別ファイルから読み込まれる感じになっています。
twentyfifteenフォルダ直下にlanguages.yamlというファイルがあり、名前や内容から、言語によって表示を切り替えるための仕様と思われます。
defaultでen言語設定が読み込まれるようなのでen言語設定をコピーしてja設定を追加します。
~~~
ja:
SITE:
TITLE: %s
DESCRIPTION: 真夜中の戯言、不定期更新中。
COPYRIGHT: © Copyright %s
SUBSCRIBE: Subscribe
MONTHS_OF_THE_YEAR: [January, February, March, April, May, June, July, August, September, October, November, December]
DAYS_OF_THE_WEEK: [Monday, Tuesday, Wednesday, Thursday, Friday, Saturday, Sunday]
READ_MORE: Continue reading...
RANDOM_ARTICLE: Random Article
RELATED_POSTS: Related Posts
ARCHIVES: Archives
POPULAR_TAGS: Popular Tags
PUBLISHED_BY: Published by
PREVIOUS: Previous
NEXT: Next
PAGE: Page
~~~併せてsidebar.html.twigやbase.html.twigのフッター部分を修正します。
<div id="sidebar" class="sidebar" >
<header id="masthead" class="site-header" role="banner">
<div class="site-branding">
<h1 class="site-title"><a href="{{ base_url_absolute }}">{{ 'SITE.TITLE'|t(site.title) }}</a></h1>
<p class="site-description">{{ 'SITE.DESCRIPTION'|t }}</p>
<button class="secondary-toggle">Menu and widgets</button>
</div>
</header>
~~~~~~
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<a href="http://getgrav.org/">{{ 'SITE.COPYRIGHT'|t("now"|date('Y')~' '~site.title) }}</a>
</div>
</footer>
~~~あとはリンクの色を変えるとかpaddingやmarginの調整などをおこなって体裁をととのえてます。
まだまだあちこち納得いかないのでその都度修正していこうと思います(。・ω・)ノ゙
Last edited: 2024-07-31 01:10