ÁöÜśßė„ĀĄ„Āč„ĀĆ„ĀäťĀé„ĀĒ„Āó„Āß„Āó„āá„ĀÜ„Āč„Äāś≠ĆšĻÉ„Āß„Āô„Äā
śúÄŤŅĎUE„ā팾Ą„āäŚõě„Āó„Ā¶„Āĺ„Āô„ÄāšłčśČč„Ā™„ā≤„Éľ„Ɇ„āą„āäťĚĘÁôĹ„ĀĄ„Äā
šĽäŚõě„ĀĮšĽ•ŚČćśõł„ĀĄ„Āü„ÄĆ„Āĺ„Āį„Āü„ĀćÔľąÁõģ„ÉĎ„ÉĀԾȄÄć„Āģ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀęťĖĘ„Āô„ā茹•„āĘ„Éó„É≠„Éľ„ÉĀ„ĀģŤ®ėšļč„Āß„Āô„Äā
šĽ•šłč„Āģ„āą„ĀÜ„Ā™Ť™≠ŤÄÖ„āíŚĮĺŤĪ°„Āę„Āó„Ā¶„Āĺ„Āô„Äā
- UE„ĀģŚüļśú¨śďćšĹú„ĀĆ„āŹ„Āč„āä„ÄĀBluePrint„ĀßÁį°Śćė„Ā™Śá¶ÁźÜ„āíšĹú„āĆ„āč„Äā„Āĺ„Āü„ĀĮBP„Āģ„āĶ„É≥„Éó„Éę„āíŤß¶„Ā£„Āü„Āď„Ā®„ĀĆ„Āā„āč„Äā
- VRM„Éē„ā°„ā§„Éę„ĀģÁĒ®śĄŹ„ĀĆ„Āß„Āć„āčÔľąVRoid Studio„ĀߌáļŚäõ„Ā™„Ā©ÔľČ„Äā
- „āĻ„āĪ„Éę„Éą„É≥„āĄ„Éú„Éľ„É≥„ÄĀ„É™„āį„ÄĀ„É°„ÉÉ„ā∑„É•„Ā™„Ā©ÔľďD„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀęťĖĘ„āŹ„āčÁĒ®Ť™ě„āĄšĽēÁĶĄ„ĀŅ„ĀĆ„Āā„āčÁ®čŚļ¶„āŹ„Āč„āč„Äā
ŚČćŚõě„ĀģŤ®ėšļč Ôľě UE5 „Āß ŚŹĖ„āäŤĺľ„āď„Ā† VRM „ĀģIK„Éú„Éľ„É≥„ĀĆŚčē„ĀĄ„Ā¶„ĀŹ„āĆ„Ā™„ĀĄŚēŹť°Ć„ĀģŚĮĺŚŅú„Äā
šĽäŚõě„ĀģÁõģÁöĄ
„Āē„Ā¶ÁõģÁöĄ„Āß„Āô„ĀĆ„ÄĀšĽ•ŚČć„ĀęVRM„Āģ„ÉĘ„Éľ„Éē„āŅ„Éľ„ā≤„ÉÉ„Éą„āí„Ā§„Āč„Ā£„Ā¶„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„Āꍰ®śÉÖÔľą„ÉĘ„Éľ„Éē„ā£„É≥„āį„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥ԾȄāí„Ā§„ĀĎ„āčśĖĻś≥ē„ā퍮ėšļč„Āę„Āó„Āĺ„Āó„Āü„Äā
„Āď„ĀģśĖĻś≥ē„ĀĮ„ĀäśČ荼ńĀß„Ā®„Ā¶„āā„ĀĄ„ĀĄ„Āģ„Āß„Āô„ĀĆ„ÄĀ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥ÔľąÁä∂śÖčԾȄĀęšĺĚŚ≠ė„Āó„Ā™„ĀĄ„āą„ĀÜ„Ā™Śčē„Āć„ÄĀ„Ā§„Āĺ„āä„ÄĆ„Āĺ„Āį„Āü„ĀćÔľąÁõģ„ÉĎ„ÉĀԾȄÄć„Āģ„āą„ĀÜ„Ā™„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģŚ†īŚźą„ĀĮŚįĎ„ĀóťÉĹŚźą„ĀĆśā™„ĀĄ„Āß„Āô„Äā
„āŹ„Āč„āä„āĄ„Āô„ĀŹŤ®Ä„ĀÜ„Ā®„ÄĀ„Āĺ„Āį„Āü„Āć„ĀęťĖĘ„Āó„Ā¶„ĀĮŚĺÖś©üÁä∂śÖč„Āß„āāś≠©„ĀĄ„Ā¶„ĀĄ„āč„Ā®„Āć„Āß„āāšĹúś•≠šł≠„Āß„āāÁôļÁĒü„Āô„āč„āŹ„ĀĎ„Āß„ÄĀ„Āô„ĀĻ„Ā¶„Āģ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„Āę„ÉĘ„Éľ„Éē„āíŤŅŌ䆄Āô„āč„Āģ„ĀĮťĚěŚäĻÁéáÁöĄ„Āß„ĀôÔľą„ĀĚ„āĆ„ĀĮ„ĀĚ„āĆ„ĀßśúČ„āä„Ā†„Ā®„ĀĮśÄĚ„ĀĄ„Āĺ„Āô„ĀĆԾȄÄā
„Ā™„Āģ„Āß„ÄĀ„Āß„Āć„āĆ„ĀįŤ°®śÉÖ„Āģ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„Ā†„ĀĎ„āíšĹú„Ā£„Ā¶„ĀĚ„āĆ„āí„ā≠„É£„É©„Āģ„ÉĘ„Éľ„ā∑„Éß„É≥ŚÜćÁĒüśôā„Āꌟąśąź„Āß„Āć„āĆ„Āį„ĀĄ„ĀĄ„Ā™„ÄĀ„Ā®„Ā™„āč„āŹ„ĀĎ„Āß„Āô„Äā
„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģšĹúśąź
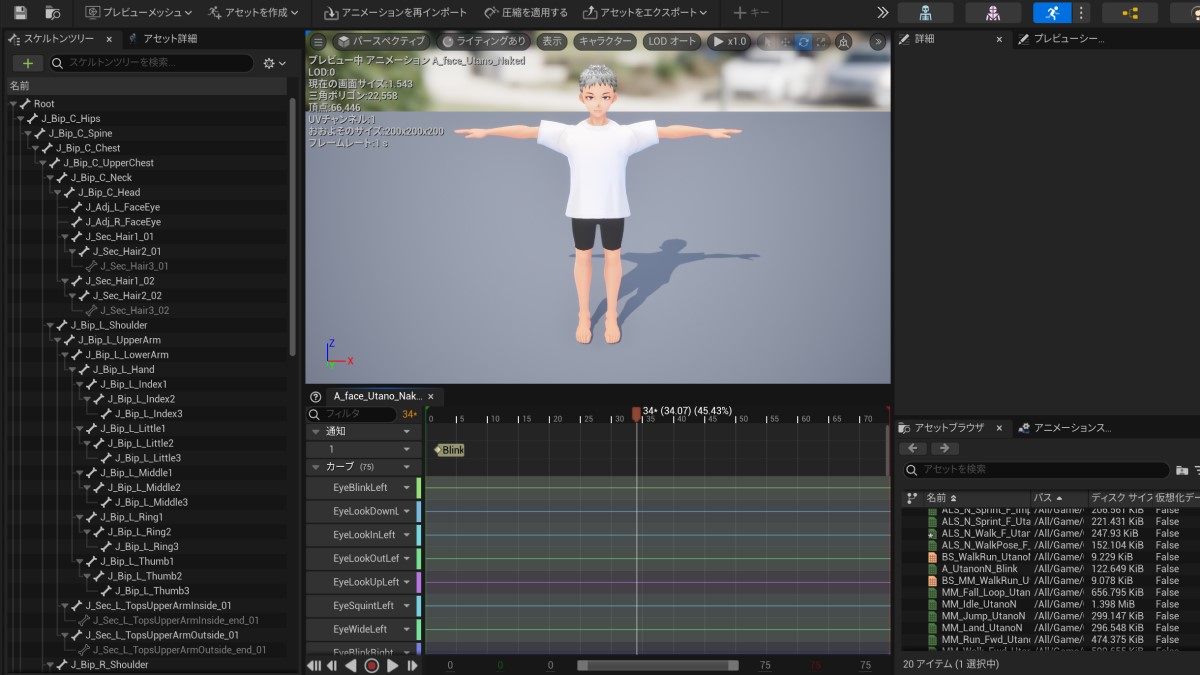
„Āĺ„Āö„ĀĮŤ°®śÉÖÔľą„Āĺ„Āį„Āü„ĀćԾȄĀģ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„āíšĹúśąź„Āó„Āĺ„Āô„Äā
„āĄ„āäśĖĻŤá™šĹď„ĀĮšĽ•ŚČć„Āęśõł„ĀĄ„Āü„āā„Āģ„Ā®ŚźĆ„Āė„Āß„Āô„ÄāťĀē„ĀĄ„ĀĮ„Éô„Éľ„āĻ„Ā®„Ā™„āč„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀĆŚĺÖś©ü„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„Āß„ĀĮ„Ā™„ĀŹT„ÉĚ„Éľ„āļ„Ā®„ĀĄ„ĀÜ„Ā®„Āď„āć„Āß„Āô„Äā„Āď„āĆ„ĀĮŚą•„ĀęT„ÉĚ„Éľ„āļ„Āß„Ā™„ĀŹ„Ā¶„āā„Ā™„āď„Āß„āāOK„Āß„ĀôÔľąÁźÜÁĒĪ„ĀęťĖĘ„Āó„Ā¶„ĀĮŚĺĆŤŅį‚ÄĽ1ԾȄÄā„Āß„Āć„āĆ„ĀįŤĽĹ„ĀĄÔľąŚģĻťáŹ„ĀĆŚįĎ„Ā™„ĀĄÔľČ„ĀĽ„ĀÜ„ĀĆ„ĀĄ„ĀĄ„Ā®śÄĚ„ĀÜ„Āģ„Āߌčē„Āć„Āģ„Ā™„ĀĄT„ÉĚ„Éľ„āļ„āíťĀł„Ā≥„Āĺ„Āó„Āü„Äā
T„ÉĚ„Éľ„āļ„Ā®Ť®Ä„Ā£„Ā¶„āāVRM4U„ĀߌŹĖ„āäŤĺľ„āď„Ā†„Ā®„Āć„ĀęŤá™Śčē„ĀßÁĒüśąź„Āē„āĆ„āč„ÄĆA_face_„ÉĘ„Éá„Éꌟć„Äć„Ā®„ĀĄ„ĀÜŚÖ®„ÉĘ„Éľ„Éē„ā£„É≥„āį„āŅ„Éľ„ā≤„ÉÉ„Éą„ĀĆ„āę„Éľ„ÉĖ„Ā®„Āó„Ā¶„É™„āĻ„Éą„Āē„āĆ„Āü„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀĆ„Āā„āč„Āģ„Āß„ĀĚ„āĆ„āíŤ§áŤ£Ĺ„Āó„Ā¶Śą©ÁĒ®„Āó„Āĺ„Āô„Äā
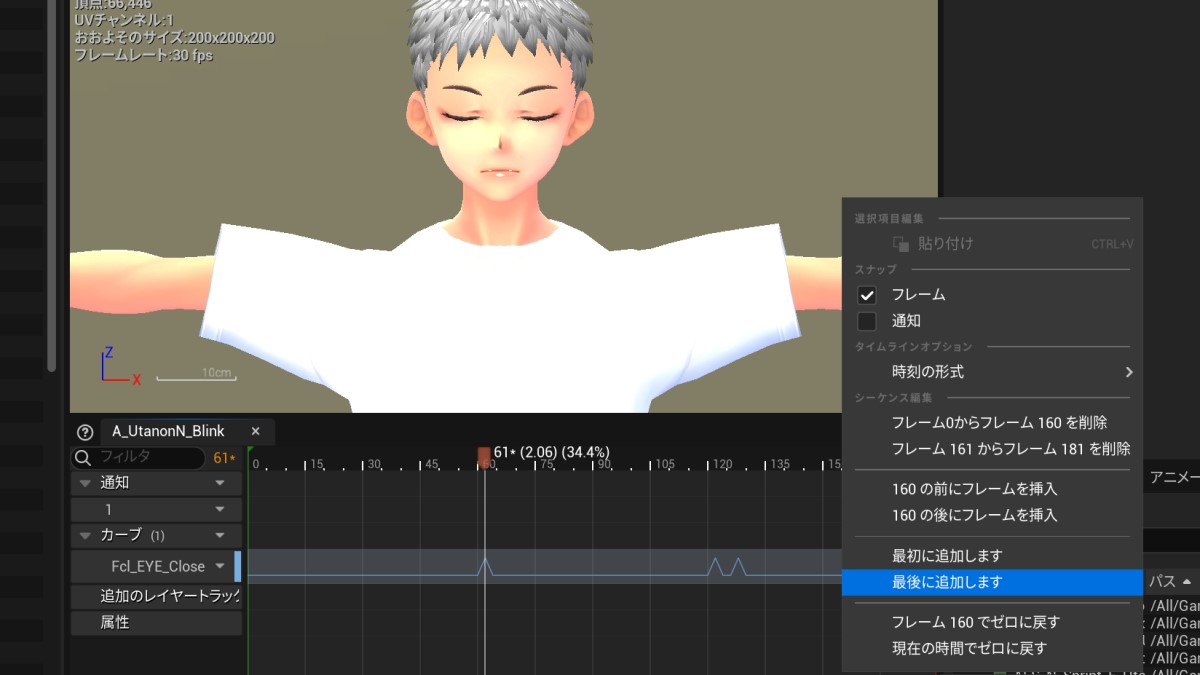
„āę„Éľ„ÉĖ„āíÁ∑®ťõÜ„Āó„Ā¶Ť°®śÉÖ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„āíšĹú„āä„Āĺ„Āô„Äā„Éē„ɨ„Éľ„Ɇ„ĀĆŤ∂≥„āä„Ā™„ĀĄÔľąŚÜćÁĒüśôāťĖď„ĀĆÁü≠„ĀĄÔľČŚ†īŚźą„ĀĮ„ÄĀ„ā∑„Éľ„āĪ„É≥„āĶ„Éľ„Āģšłä„ĀߌŹ≥„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶„Éē„ɨ„Éľ„Ɇ„āíŤŅŌ䆄Āó„Ā¶ÔľąŚÜćÁĒüśôāťĖď„āíšľł„Āį„Āó„Ā¶ÔľČ„ĀŹ„Ā†„Āē„ĀĄ„Äā
ABP„ĀģÁ∑®ťõÜ
Ť°®śÉÖÔľą„Āĺ„Āį„Āü„ĀćԾȄāĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀĆ„Āß„Āć„Āü„āČťĀ©ŚĹď„ĀꌟćŚČć„āí„Ā§„ĀĎ„Ā¶šŅĚŚ≠ė„Āó„Āĺ„Āô„Äā„Āď„Āď„Āß„ĀĮ„ÄĆA_UtanoN_Blink„Äć„Āę„Āó„Āĺ„Āó„Āü„Äā
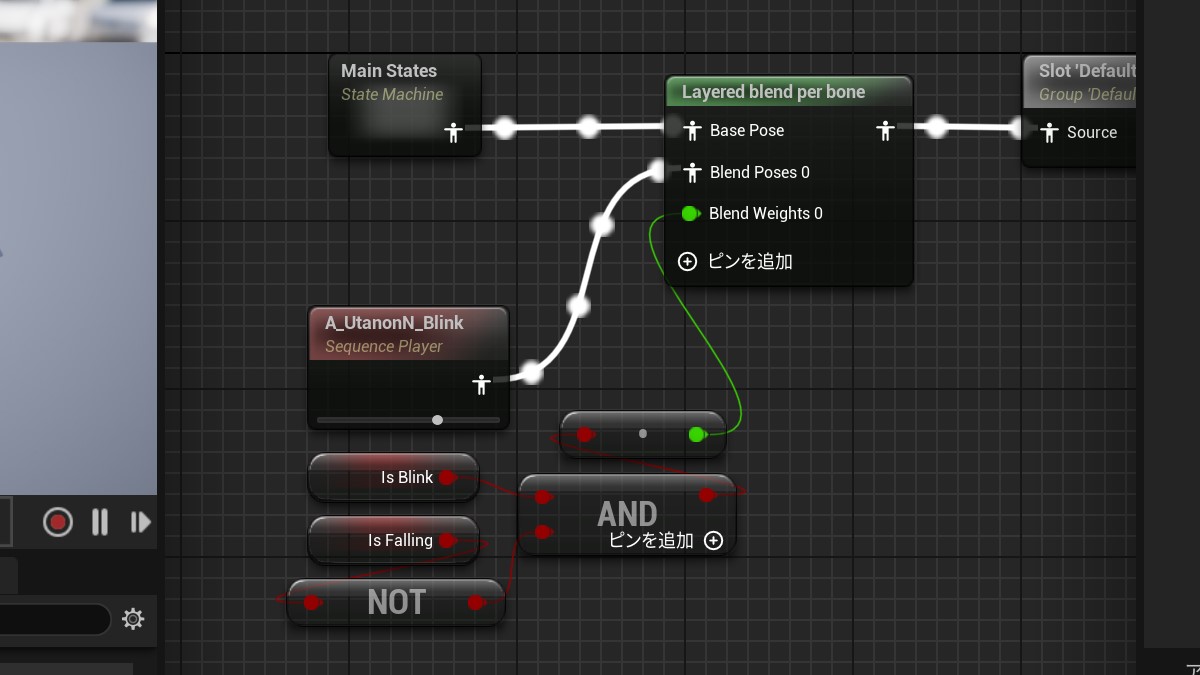
„Ā§„Āé„ĀęABP„āíÁ∑®ťõÜ„Āó„Āĺ„Āô„Äā„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„āį„É©„Éē„āíťĖč„Āć„ÄĆMain States„Äć„ĀģŚá¶ÁźÜ„Āę„Āĺ„Āį„Āü„Āć„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„āíŤŅŌ䆄Āó„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā
šĽ•šłč„Āģ„āą„ĀÜ„Ā™BP„Āę„Ā™„āä„Āĺ„Āô„Äā
„Āĺ„Āö„ĀĮ Main States „Ā® PoseSlot „ĀģťĖď„Āę„ÄĆLayered Blend per Bone„Äć„Ā®„ĀĄ„ĀÜŚá¶ÁźÜ„āí„ĀĮ„Āē„ĀŅ„Āĺ„Āô„Äā
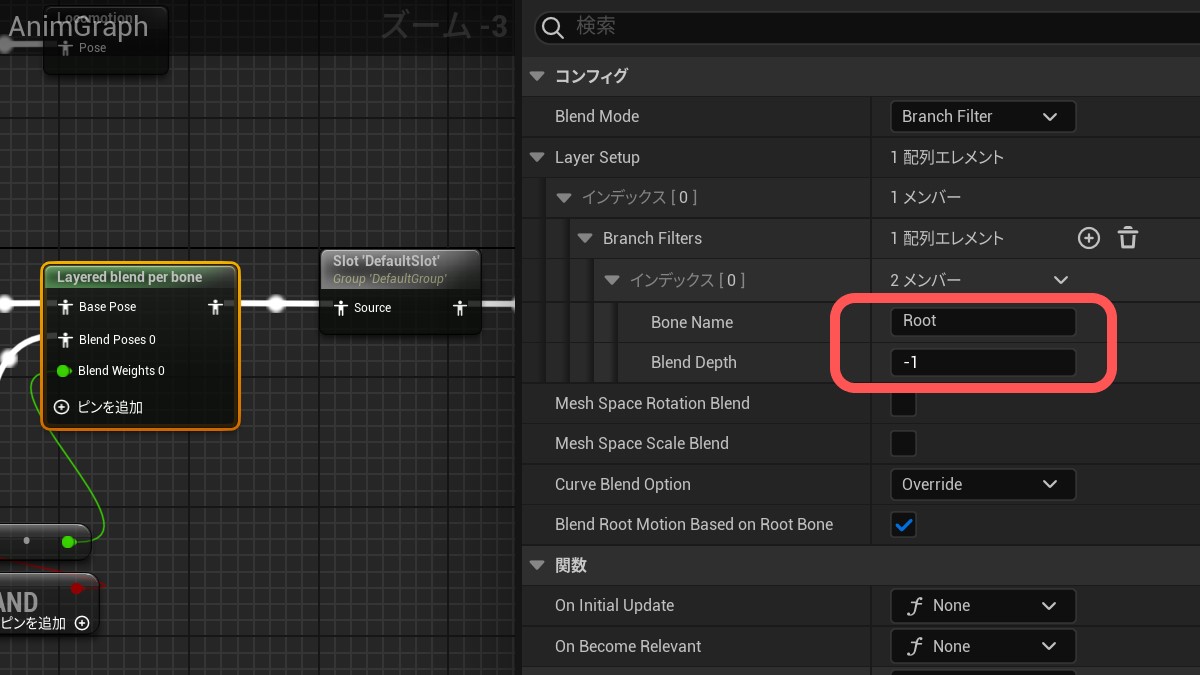
Layered Blend per Bone „ĀĮ„ÉĖ„ɨ„É≥„ÉČ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģšłÄÁ®ģ„Āß„Āô„ĀĆBone„ĀģśĆáŚģö„ĀĆ„Āß„Āć„ÄĀ„ĀĚ„Āģ„Éú„Éľ„É≥šĽ•ťôć„Āģ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„Ā†„ĀĎ„āí„ÉĖ„ɨ„É≥„ÉČŚĮĺŤĪ°„Āę„Āß„Āć„āč„Ā®„ĀĄ„ĀÜś©üŤÉĹ„ĀĆ„Āā„āä„Āĺ„ĀôÔľą‚ÄĽ1„Āď„ĀģŚá¶ÁźÜ„āíśĆü„āÄ„Āü„āĀ„ÄĀŤ°®śÉÖ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģŚÖÉ„Āę„Ā™„āč„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀĮšĹē„Āß„āāOK„Ā®„ĀĄ„ĀÜ„āŹ„ĀĎ„Āß„ĀôԾȄÄā
„Āó„Āč„Āó„ÄĀ„Ā©„Āģ„Éú„Éľ„É≥„āíśĆáŚģö„Āó„Ā¶„āāŚįĎ„Ā™„Āč„āČ„ĀöŚĹĪťüŅÔľąŚĮĺŤĪ°„Éú„Éľ„É≥„ĀģŚčē„Āć„ĀĆ„ÉĖ„ɨ„É≥„ÉČ„Āē„āĆ„Ā¶„Āó„Āĺ„ĀÜԾȄĀĆÁôļÁĒü„Āó„Āĺ„Āô„Äā
„Ā™„Āģ„Āß„Ā°„āá„Ā£„Ā®„Āó„Āü„Éą„É™„ÉÉ„āĮ„Āß„Āď„āĆ„āíŚõěťĀŅ„Āó„Āĺ„Āô„Äā
ŚĮĺŤĪ°Bone„Āę„ÄĆRoot„Äć„Éú„Éľ„É≥„āíśĆáŚģö„Āó„Ā¶Depth„āí„ÄĆ-1„Äć„Ā®„Āô„āč„Āď„Ā®„ĀßBone„ĀģŚ§ČŚĆĖ„āíÁĄ°Ť¶Ė„Āē„Āõ„āč„Āď„Ā®„ĀĆŚáļśĚ•„Āĺ„Āô„Äā
„Āď„āĆ„Āß„ÄĀ„ÉĘ„Éľ„Éē„ā£„É≥„āį„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģśÉÖŚ†Ī„Ā†„ĀĎ„āíśĶĀ„Āô„Āď„Ā®„ĀĆŚáļśĚ•„Āĺ„Āô„Äā
ŚÖą„ĀĽ„Ā©ÁĒ®śĄŹ„Āó„Āü„ÄĆA_UtanoN_BlinkÔľą„Āĺ„Āį„Āü„Āć„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥ԾȄÄć„āí Blend Poses „Āę„Ā§„Ā™„Āé„Āĺ„Āô„Äā
„Āď„ĀģśôāÁāĻ„Āß„ā≥„É≥„ÉĎ„ā§„Éę„Āô„āĆ„Āį„Éó„ɨ„Éď„É•„Éľ„ĀߌĺÖś©üÁä∂śÖč„Āģ„ā≠„É£„É©„ĀĆÁ쨄Āć„Āô„āč„Āģ„ĀĆÁĘļŤ™ć„Āß„Āć„Āĺ„Āô„Äā
„Āü„Ā†„ÄĀ„Āď„Āģ„Āĺ„Āĺ„Ā†„Ā®šłćťÉĹŚźą„Ā™„Āď„Ā®„āā„Āā„āä„Āĺ„Āô„ÄāŚÖ∑šĹďÁöĄ„Āę„ĀĮŤźĹšłčšł≠„Ā™„Ā©„ÄĆ„Āĺ„Āį„Āü„Āć„Äć„āí„Āē„Āõ„Āü„ĀŹ„Ā™„ĀĄŚ†īŚźą„Āę„āā„ÄĀ„Āĺ„Āį„Āü„Āć„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀĆŚÜćÁĒü„Āē„āĆ„Ā¶„Āó„Āĺ„ĀÜ„Āč„āČ„Āß„Āô„Äā
„Ā™„Āģ„Āß„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģŚÜćÁĒüÔľą„ÉĖ„ɨ„É≥„ÉČ„ĀģśúČŚäĻ„ÉĽÁĄ°ŚäĻԾȄā팹∂Śĺ°„Āô„āč„Āü„āĀ„Āę„ÄĆBlend Weights„Äć„ĀęisFalling Ś§Čśēį„āíÁĻč„Āé„Āĺ„Āô„Äā
ÔľąisBlink Ś§Čśēį„ĀĮšĹŅÁĒ®„Āó„Ā¶„ĀĄ„Āĺ„Āõ„āď„ĀĆšĽäŚĺĆ„Ā©„Āď„Āč„ĀģŚá¶ÁźÜ„Āß„Āĺ„Āį„Āü„Āć„ā팹∂Śĺ°„Āó„Āü„ĀĄŚ†īŚźą„Āģ„Āü„āĀ„ĀęŤŅŌ䆄Āó„Āĺ„Āó„ĀüÔľČ
šĽ•šłä„ĀߌĺÖś©üšł≠„āāÁ߼Śčēšł≠„āā„ÄĀ„Āä„āĀ„āĀ„ÉĎ„ÉĀ„ÉĎ„ÉĀ„Āģ„ā≠„É£„É©„ĀĆŚģüŤ£Ö„Āß„Āć„Āĺ„Āô (ÔĹÄ„ÉĽŌČ„ÉĽ¬ī)
Á∂ö„Āć„Ā£„ĀĹ„ĀĄ„āā„Āģ Ôľě UE5 „Āß„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„āĘ„āĽ„ÉÉ„Éą„ĀģšĹúśąź
„Äź„Āä„Āĺ„ĀĎ„ÄĎ
šĽäŚõě„ÄĀŚĺÖś©ü„Ā®Á߼Śčēśôā„ĀģÁõģ„ÉĎ„ÉĀ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀĆŤŅŌ䆄Āē„āĆ„Āü„Āģ„Āß„ÄĀÁĘļŤ™ć„āāŚźę„āĀ„Ā¶Á߼ŚčēŚá¶ÁźÜ„Āę„ÄĆś≠©„Āć„ÉĽŤĶį„āä„Äć„ĀģŚąá„āäśõŅ„Āą„Ā®„ÄĆ„ÉÄ„ÉÉ„ā∑„É•„Äć„āíŚģüŤ£Ö„Āó„Ā¶„ĀŅ„Āĺ„Āó„Āü„Äā
šĽ•šłčśČ蝆܄Āß„Āô„Äā
„Āĺ„Āö„ĀĮBlendSpace1D„āíšĹŅÁĒ®„Āó„Ā¶„ÄĀś≠©„Āć„ÉĽŤĶį„āä„ÉĽ„ÉÄ„ÉÉ„ā∑„É•„Āģ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ā퍼ł„ĀģšĹćÁĹģ„ĀęŚŅú„Āė„Ā¶„ÉĖ„ɨ„É≥„ÉČ„Āô„āč„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„āíÁĒ®śĄŹ„Āó„Āĺ„Āô„Äā
BlendSpace1D„Āꍮ≠Śģö„Āó„ĀüśįīŚĻ≥ŤĽł„ĀģŚÄ§„ĀęŚŅú„Āė„Ā¶ťÖćÁĹģ„Āó„Āü„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀĆ„āĻ„Ɇ„Éľ„āļ„ĀęťĀ∑Á߼„Āó„Āĺ„Āô„Äā
šĽäŚõě„ĀĮśįīŚĻ≥ŤĽłŚÖ®šĹď„āí500„ÄĀś≠©„Āć„Āģ„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„āí140„ÄĀŤĶį„āä„āí300„ÄĀ„ÉÄ„ÉÉ„ā∑„É•„āí500„Ā®„Āó„Ā¶Ť®≠Śģö„Āó„Āĺ„Āó„Āü„Äā„Āď„Āģ„Āā„Āü„āä„ĀĮŤá™Ťļę„ĀßÁĒ®śĄŹ„Āó„Āü„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„Āģś≠©ŚĻÖÁ≠Č„Āꌟą„āŹ„Āõ„Ā¶Ť™Ņśēī„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
ŚĀúś≠ĘšĹćÁĹģ„Āģ0„Āę„ĀĮś≠©„Āć„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀęÁĻč„ĀĆ„āčÁęč„Ā°„ÉĚ„Éľ„āļ„āíťÖćÁĹģ„Āó„Ā¶„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģťĀ∑Á߼„ĀĆŤá™ÁĄ∂„Āꍶč„Āą„āč„āą„ĀÜ„Āę„Āó„Āĺ„Āô„Äā
„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀĆŚáļśĚ•„Āü„āČ„ĀĚ„āĆ„Āꌟą„āŹ„Āõ„Ā¶„ā≠„É£„É©„āĮ„āŅ„ĀģÁ߼ŚčēŤ®≠Śģö„ā팧Ȝõī„Āó„Āĺ„Āô„Äā
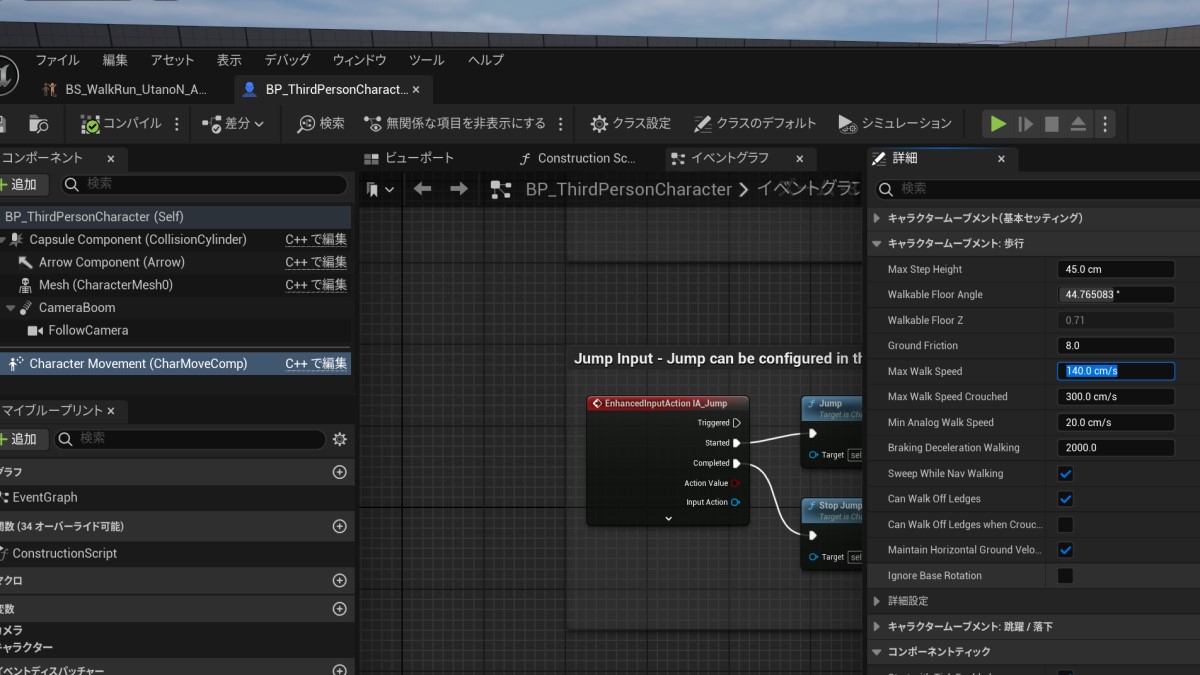
BP_ThirdPersonCharacter „āíťĖč„ĀĄ„Ā¶CharacterMovement „āíÁ∑®ťõÜ„Āó„Āĺ„Āô„Äā
„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„Āߍ®≠Śģö„Āó„Āüś≠©„Āć„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģśēįŚÄ§„Āę„ÄĆMax Walk Speed„Äć„āí„Āā„āŹ„Āõ„Āĺ„ĀôÔľą„Āď„Āď„Āß„ĀĮ140ԾȄÄā
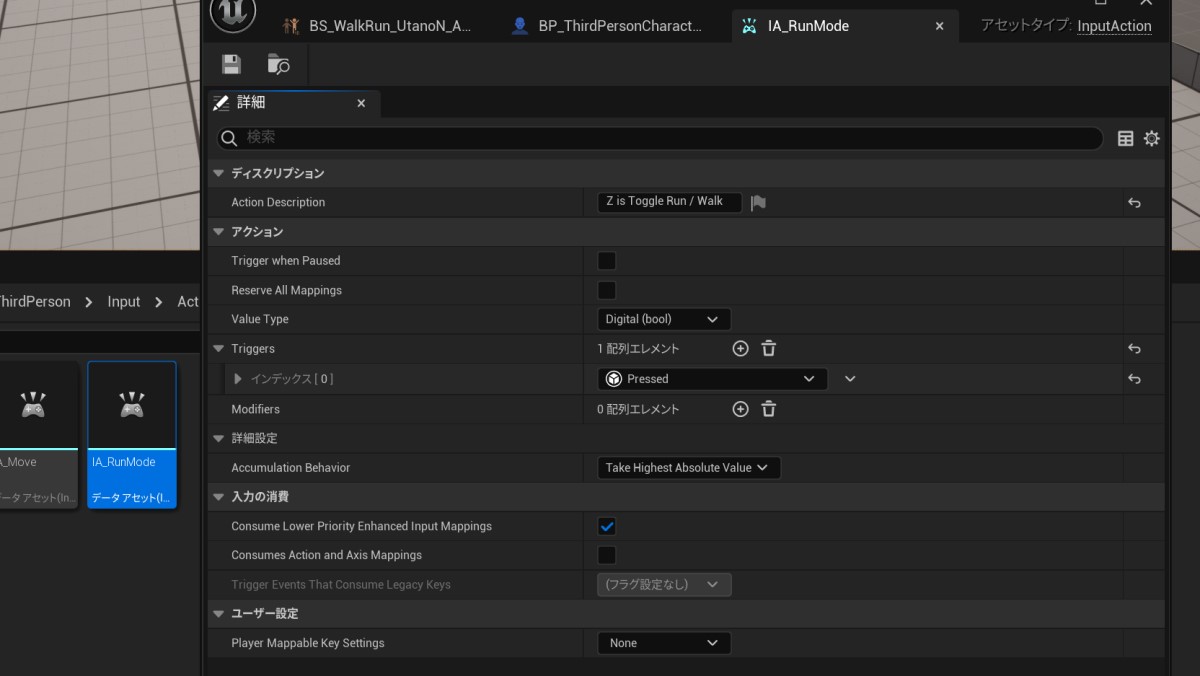
ś≠©„Āć„Ā®ŤĶį„āä„āí„ā≠„ÉľŚÖ•Śäõ„Āߌąá„āäśõŅ„Āą„āČ„āĆ„āč„āą„ĀÜ„Āę„Āó„Āü„ĀĄ„Āģ„ĀßInputAction„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
Triggers„Āę„ĀĮ„ÄĆPressed„Äć„Āģ„ĀŅ„āíŤŅŌ䆄Āó„Āĺ„Āó„Āü„Äāśäľ„Āó„ĀüśôāÁāĻ„Āߌąá„āäśõŅ„āŹ„āĆ„Āį„ĀĄ„ĀĄ„Āģ„Āß„Äā„Éē„ā°„ā§„Éꌟć„ĀĮťĀ©ŚĹď„Āę„ÄĆIA_RunMode„Äć„Āę„Āó„Āĺ„Āó„Āü„Äā
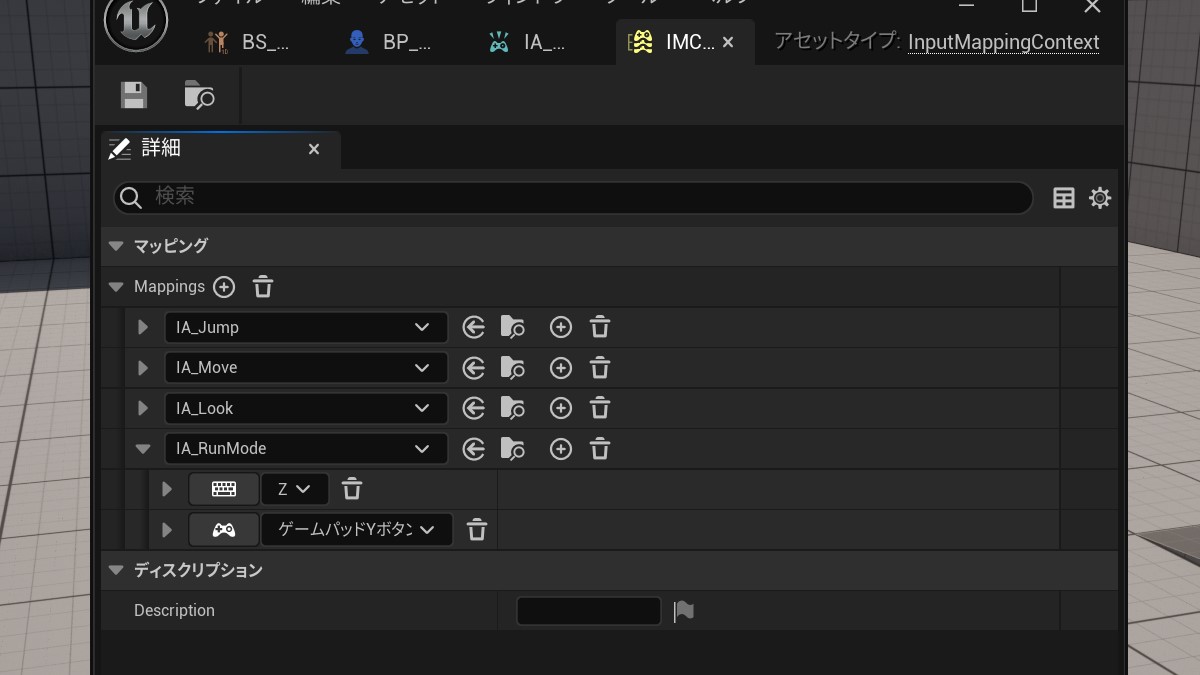
InputAction„āíšĹú„Ā£„Āü„Āģ„ĀßInputMappingContext „Āę„Éě„ÉÉ„ÉĒ„É≥„āįŚÜÖŚģĻ„ā퍮≠Śģö„Āó„Āĺ„Āô„Äā
„ā≠„Éľ„Éú„Éľ„ÉČ„Āģ„ÄĆZ„Äć„ā≠„Éľ„Āßś≠©„Āć„ÉĽŤĶį„āä„ā팹á„āäśõŅ„Āą„āč„Āď„Ā®„Āę„Āó„Āĺ„Āô„Äā„ā≤„Éľ„Ɇ„ÉĎ„ÉÉ„ÉČ„ĀģY„Éú„āŅ„É≥„Āß„āāŚąá„āäśõŅ„Āą„āČ„āĆ„āč„āą„ĀÜ„Āꍮ≠Śģö„Āó„Āĺ„Āó„Āü„ĀĆ„ÄĀ„ÉÜ„āĻ„Éą„Āô„āČ„Āó„Ā¶„ĀĄ„Āĺ„Āõ„āď„Äā„Āď„Āģ„Āā„Āü„āä„ĀĮšĽēśßė„ĀĆÁÖģŤ©į„Āĺ„Ā£„Ā¶„Āč„āČŚ§Čśõī„Āę„Ā™„āč„Āď„Ā®„ĀĆŚ§ö„ÄÖ„Āā„āč„Āģ„Āß„ÄĆ„Ā®„āä„Āā„Āą„ĀöŤ®≠Śģö„Ā†„ĀĎ„Āó„Ā®„ĀĎ„ÄćÁöĄ„Ā™„Éé„É™„Āß„Āô„Äā
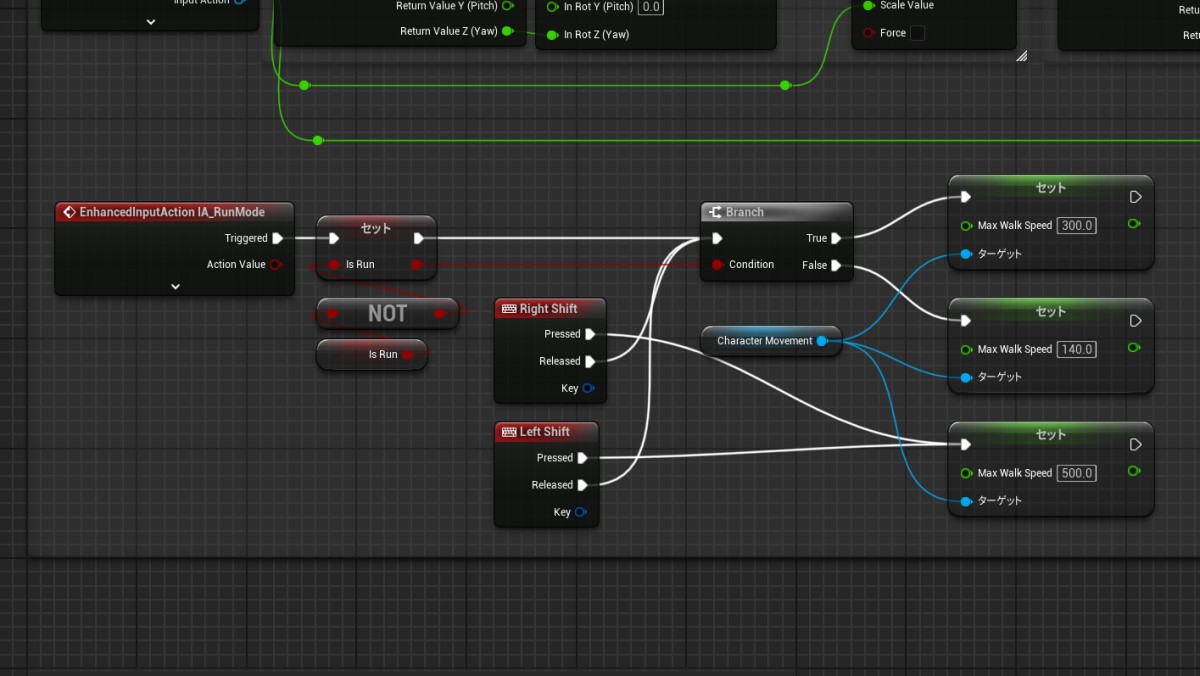
BP_ThirdPersonCharacter „āíťĖč„ĀĄ„Ā¶ „ā§„Éô„É≥„Éą„āį„É©„Éē„Āęś≠©„Āć„ÉĽŤĶį„āäÁä∂śÖč„ĀģŚąá„āäśõŅ„Āą„Ā®„ā∑„Éē„Éą„ā≠„Éľ„Āę„āą„āč„ÉÄ„ÉÉ„ā∑„É•„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
ťõ£„Āó„ĀĄ„Āď„Ā®„ĀĮšĹē„āā„Āó„Ā¶„Āĺ„Āõ„āďÔľą„Āß„Āć„Āĺ„Āõ„āďԾȄÄā
„Āĺ„Āö„ÄĆś≠©„Āć„ÉĽŤĶį„āä„Äć„ĀģŚąá„āäśõŅ„Āą„ā팹§Śģö„Āô„āč„Āü„āĀ„Āģ„Éē„É©„āį„Ā®„Āó„Ā¶„ÄĆisRunMode„Äć„Ā®„ĀĄ„ĀÜŚźćŚČć„Āߌ§Čśēį„āíŤŅŌ䆄Āó„Āĺ„Āó„Āü„Äā
śĖį„Āó„ĀŹšĹú„Ā£„Āü„ā§„É≥„Éó„ÉÉ„Éą„āĘ„āĮ„ā∑„Éß„É≥ÔľąIA_RunModeԾȄĀßPressed„Āģ„ā§„Éô„É≥„Éą„ĀĆÁôļÁĒü„Āó„Āü„āČ„ÄĆisRunMode„Ä挧Ȝēį„ā팏捼ʄĀē„Āõ„Ā¶„āĽ„ÉÉ„Éą„ĀóÁõī„Āó„Āĺ„Āô„Äā
Branch Śá¶ÁźÜ„āíšĹŅ„Ā£„Ā¶ isRunMode „ĀģŚÜÖŚģĻ„Āߌá¶ÁźÜ„ā팹܄ĀĎ„Āĺ„Āô„ÄāisRunMode„ĀĆTrue„Ā™„āČMaxWalkSpeed„āí300ÔľąŤĶį„āä„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģśēįŚÄ§ÔľČ„Āę„ÄĀFalse„Āß„Āā„āĆ„ĀįŚąĚśúüŚÄ§„Āģ140Ôľąś≠©„Āć„āĘ„Éč„É°„Éľ„ā∑„Éß„É≥„ĀģśēįŚÄ§ÔľČ„Āꍮ≠Śģö„Āó„Āĺ„Āô„Äā
Ś∑¶ŚŹ≥„ĀģShift„ā≠„Éľ„Āģ„ā§„Éô„É≥„Éą„āíŤŅŌ䆄Āó„Ā¶śäľ„Āē„āĆ„Ā¶„ĀĄ„āčťĖď„Ā†„ĀĎMaxWalkSpeed„āí500„Āꍮ≠Śģö„Āó„Āĺ„Āô„Äāśäľ„Āē„āĆ„Ā¶„ĀĄ„Ā™„ĀĄŚ†īŚźą„ĀĮŚÖą„ĀĽ„Ā©„ĀģBranch„ĀęŚá¶ÁźÜ„āíśĶĀ„Āó„Āĺ„Āô„Äā
šĽ•šłä„Āßś≠©„Āć„ÉĽŤĶį„āä„ĀģŚąá„āäśõŅ„Āą„Ā®„ÉÄ„ÉÉ„ā∑„É•ś©üŤÉĹ„ĀĆŚģüŤ£Ö„Āß„Āć„Āĺ„Āô„Äā