у«АуљєС║║UtanoсЂ«Тѕ»УеђсѓёITжќбжђБТЃЁта▒сѓёсѓ▓сЃ╝сЃасЃфсЃЌсЃгсѓцсѓёТЌЦсђЁсЂ«тЄ║ТЮЦС║ІсЂфсЂЕсѓњсЂцсѓїсЂЦсѓїсЂфсѓІсЂЙсЂЙсЂФТЏИсЂЇсЂфсЂљсѓІсђЂсЂЮсѓЊсЂфТёЪсЂўсЂ«сЃќсЃГсѓ░сЂДсЂЎсђѓ
уџєТДўсЂёсЂІсЂїсЂіжЂјсЂћсЂЌсЂДсЂЌсѓЄсЂєсЂІсђѓТГїС╣ЃсЂДсЂЎсђѓ
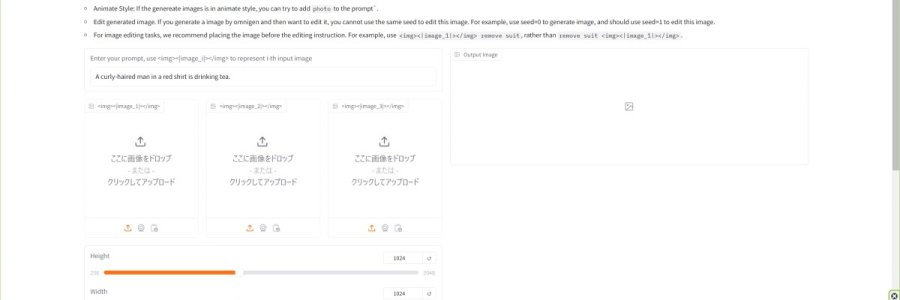
3D modeling сЂЌсЂдсЂЙсЂЎсЂІ№╝Ъ
тцДУдЈТеАтГду┐њсЃбсЃЄсЃФсЂДућ╗тЃЈућЪТѕљ (PromptGraphics) сЂФтѓЙтђњсЂЌсЂдсЂёсѓІуДЂсЂДсЂЎсЂїсђЂPromptGraphics сѓѓсЃбсЃЄсЃФсЂФсѓѕсЂБсЂдтЙЌТЅІСИЇтЙЌТЅІсЂїсЂѓсѓісђЂТ▒ѓсѓЂсѓІућ╗тЃЈсЂїсЂфсЂІсЂфсЂІућЪТѕљсЂЋсѓїсЂфсЂёсђЂсѓѓсЂЌсЂЈсЂ»ућЪТѕљсЂЋсѓїсЂдсЂёсѓІсЂїсЂёсЂЙсЂёсЂАу┤ЇтЙЌсЂїсЂёсЂІсЂфсЂёсђЂсЂІсѓєсЂёсЂесЂЊсѓЇсЂФТЅІсЂїт▒ісЂІсЂфсЂёуіХТ│ЂсѓѓтцџсЂЈуЎ║ућЪсЂЌсЂЙсЂЎсђѓ
сЂЮсЂєсЂёсЂБсЂЪта┤тљѕсђЂу┤ЇтЙЌсЂ«сЂёсЂІсЂфсЂёжЃетѕєсѓњТЅІТЈЈсЂЇсЂЌсЂдсЂЌсЂЙсЂєсЂесЂёсЂєТЅІсЂБтЈќсѓіТЌЕсЂёУДБТ▒║Т│ЋсЂїсЂѓсѓісђЂуДЂсѓѓУЅ»сЂЈсЂЊсЂ«Тќ╣Т│ЋсѓњСй┐сЂБсЂдсЂёсЂЙсЂЎсђѓ
сЂДсЂЎсЂїсђЂуДЂсЂ«ућ╗тіЏсЂ«СйјсЂЋсѓѓсЂѓсЂБсЂдсђЂТ▒ѓсѓЂсѓІсѓцсЃАсЃ╝сѓИсЂїтГду┐њсЃбсЃЄсЃФсЂФсЂфсЂІсЂфсЂІС╝ЮсѓЈсѓЅсЂфсЂё (тГду┐њсЃбсЃЄсЃФсЂїТЅІТЈЈсЂЇућ╗тЃЈсѓњтЁЃсЂФсЂЌсЂЪсЃјсѓцсѓ║сЂІсѓЅТ▒ѓсѓЂсѓІсѓцсЃАсЃ╝сѓИсѓњтЙЕтЁЃсЂЌсЂдсЂЈсѓїсѓІуб║ујЄсЂїСйјсЂё) сЂесЂёсЂєУЄфСйЊсЂїУхисЂЊсѓІсѓЈсЂЉсЂДсЂЎсђѓ
Рђ╗сЂёсЂцсѓѓсЂ«сЂћсЂесЂЈтцДтЇісЂїТѕ»УеђсЂДсЂЎсђѓ
уџєТДўсЂёсЂІсЂїсЂіжЂјсЂћсЂЌсЂДсЂЌсѓЄсЂєсЂІсђѓТГїС╣ЃсЂДсЂЎсђѓ
сѓёсЂБсЂеуДЂсЂ«сЂесЂЊсЂФсѓѓсѓёсЂБсЂдсЂЇсЂЙсЂЌсЂЪсѓѕсђѓ
сЂфсЂФсЂїсЂБсЂд№╝ЪсЂѓсѓїсЂДсЂЎсѓѕсђЂX тєгсЂ«BANуЦГсѓісЂДсЂЎсѓѕ№╝Ђ( №ЙЪлћ№ЙЪ)
уџєсЂЋсЂЙсЂёсЂІсЂїсЂіжЂјсЂћсЂЌсЂДсЂЌсѓЄсЂєсЂІсђЂТГїС╣ЃсЂДсЂЎсђѓ
Тќ░сЂЌсЂё Model сЂ»сЂфсЂёсЂІсЂЌсѓЅсѓЊ№╝ЪсЂесЃЈсѓ«сЃ│сѓ░сЃЋсѓДсѓцсѓ╣сѓњуЅЕУЅ▓сЂЌсЂдсЂёсЂдсЂ┐сЂцсЂЉсЂЪ OmniGen v1сђѓ
GitHub сЂ»сЂЊсЂЊсђѓсЃЕсѓцсѓ╗сЃ│сѓ╣сЂ» MIT сђѓ
тЁЃсЃЌсЃГсѓИсѓДсѓ»сЃѕсЂ» сѓ│сЃ╝сЃЇсЃФтцД (Cornell University in NYC) сЂ«сѓ│сЃ│сЃћсЃЦсЃ╝сѓ┐уДЉтГдсЂ«уаћуЕХсђѓ
уџєсЂЋсЂЙсђЂсЂёсЂІсЂїсЂіжЂјсЂћсЂЌсЂДсЂЌсѓЄсЂєсЂІсђѓТГїС╣ЃсЂДсЂЎсђѓ
SD3.5 сЂ» prompt сѓњУцЄжЏЉсЂФсЂЎсѓІсЂеУЅ»сЂЋсЂњсЂфуххсЂїсЂДсѓІсђѓсЂёсѓЈсѓєсѓІсђїmega promptсђЇсЂїсЂёсЂёсЂ«сЂІсѓѓсЂЌсѓїсЂЙсЂЏсѓЊсђѓ
сЂѓсЂесЂ»тєЁт«╣сЂФсѓѕсЂБсЂд CFG сЂе STEP ТЋ░сѓњтбЌтіасЂЋсЂЏсѓІсЂесЂёсЂёТ░ЌсЂїсЂЌсЂЙсЂЎсђѓ
сЂесЂёсЂєС║ІсЂДсђЂС╗іТЌЦсЂ«СИђТъџсЂДсЂЎсђѓ
уџєсЂЋсЂЙсЂёсЂІсЂїсЂіжЂјсЂћсЂЌсЂДсЂЌсѓЄсЂєсЂІсђѓТГїС╣ЃсЂДсЂЎсђѓ
AI ТЦйсЂЌсЂёсЂДсЂЎсЂГсђѓСИ╗сЂФућ╗тЃЈућЪТѕљсѓњСй┐сЂБсЂдсЂЙсЂЎсЂїсђЂу┐╗Уе│сѓёсѓЅжЃеСйЇУфЇУГўсѓёсѓЅућ╗тЃЈсЂ«сѓГсЃБсЃЌсѓисЃДсЃ│сѓёсѓЅсЂ╗сЂІсЂФсѓѓсЂёсѓЇсЂёсѓЇУЕдсЂЌсЂдсЂёсЂЙсЂЎсђѓ
сЃёсЃ╝сЃФсЂесЂЌсЂд ComfyUI сѓњтѕЕућесЂЌсЂдсЂёсѓІсЂ«сЂДсЂЎсЂїТ░ЌС╗ўсЂЈсЂеС╗ЦСИІсЂ«сѓѕсЂєсЂфсЃАсЃЃсѓ╗сЃ╝сѓИсЂїтЄ║сЂдсЂісѓісЂЙсЂЌсЂЪсђѓ
сђїCould not find the bitsandbytes CUDA binary at WindowsPath('D:/Data/AI/StabilityMatrix/Data/Packages/ComfyUI/venv/lib/site-packages/bitsandbytes/libbitsandbytes_cuda124.dll')сђЇ